私事ですが、、、、
今年(2021年1月)よりデイトラデザインコース、Web制作コースを受講して学びになったことを
ひたすら書き綴ります!!
色の意味、与える心理状態を理解することで、適切な配色方法やスムーズに配色を決めれるようになる。
デイトラデザインコースより
- 配色の3原則
- 色の混在が与える影響
- パーツの表現状態の明確化
配色の3原則
WEBデザインにおいて配色は重要な役割がある。
色の意味、その色を見て人がどう感じるかを理解する必要がある。
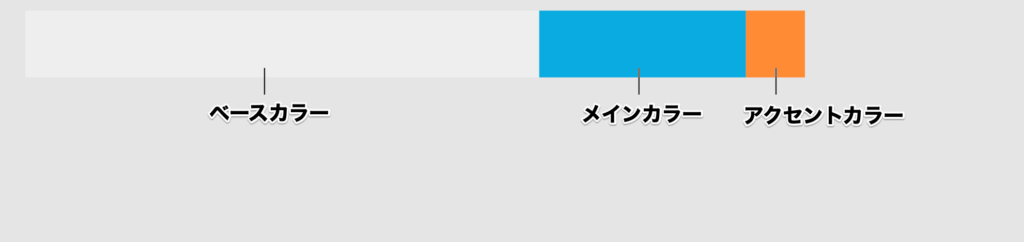
WEBデザインでは色について基準があり
- ベースカラー
- メインカラー
- アクセントカラー
この3つをバランス良く配色することにより整理されたWEBページができあがる。
その指標となる割合が
(ベースカラー)7:(メインカラー)2.5(アクセントカラー)0.5と言われている。


ポイントは色を使いすぎないこと、メインカラーを軸に配色していく事です!!
色の混在が与える影響
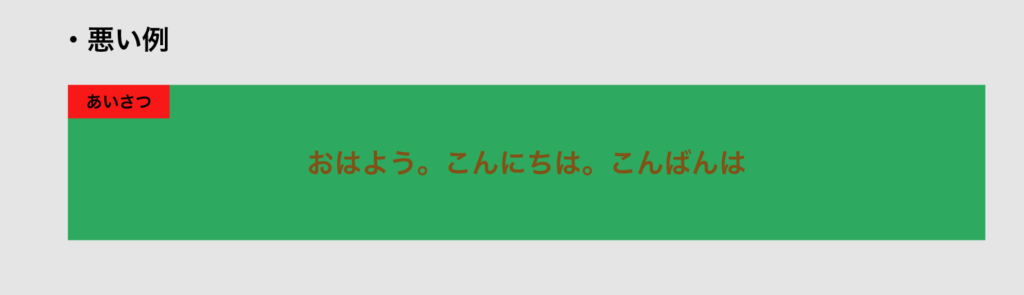
色を使いすぎるとゴチャついて可読性が悪くなったり、
目立たせたいために色を使いすぎるのは良くない。
とりあえず色をつけるのはよく考えてきめよう。


うーーーーーーん、、、、
色がゴチャついて、バラバラな感じもするし、、
まず目がチカチカする!!!笑


まあまいい感じになった!!!!!
もう無理に目立たせることはやめよう。。。
うん。教訓ですね、、、笑

サイト全体の配色、バランスをよく見て、可読性が良いかどうかも考えてみよう!
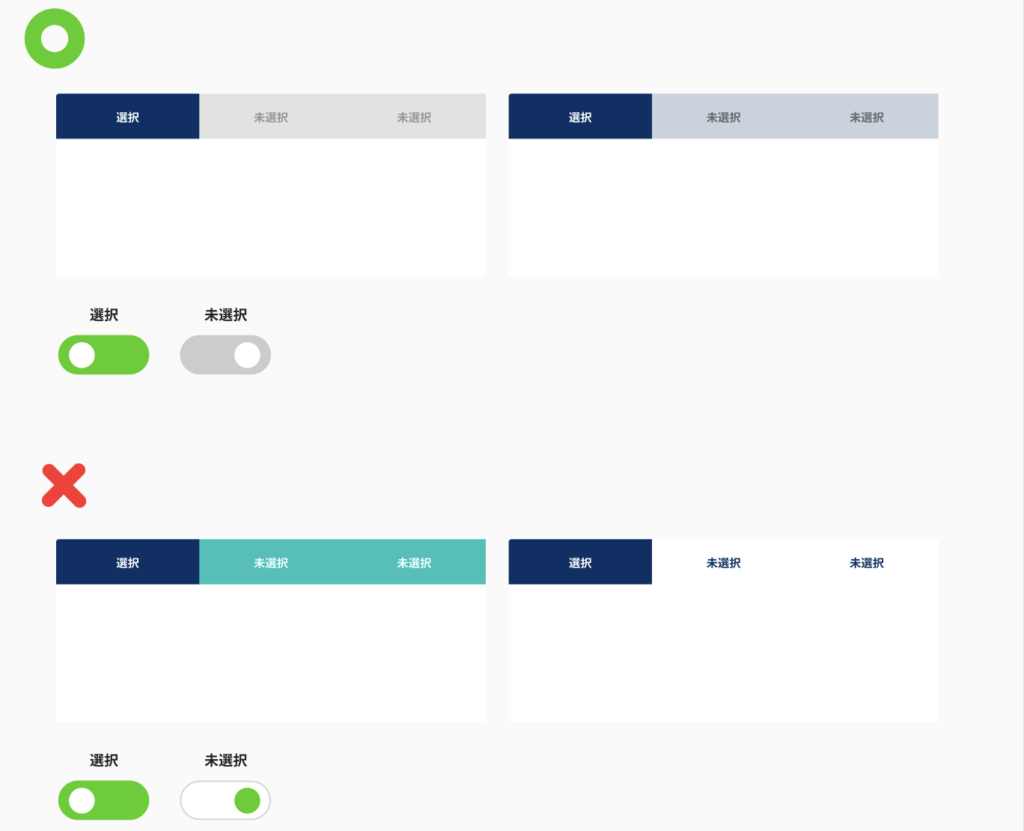
パーツの表現状態の明確化
たとえばWEBページで、これはボタンが押してあるのか、押して無いのかや、
選択してあるのか、未選択状態なのかが、わからない状態だとユーザーが困惑してしまうので、
パーツの配色はわかりやすいものにしよう!

※デイトラデザインコースより引用

ボタンが選択してあるのか、よくわからないと、困惑してページから離れちゃいそう、、、、、
デザイン、配色方法には必ず理由があります。
色の意味、色が与える心理状態なども理解すると
スムーズに配色も決めることができるようになる。
、、、、、なりたい。
以上、今回のWEBデザイン学習のまとめでした!!