デイトラデザインコースを受講中で、
講師の方が「figma mirror」というアプリを紹介されていました。ダウンロードして実際に使ってみたところ、、、、
超便利!!
感動しました。。。すごい。
FigmaでWEBデザインを勉強中、もしくは製作中の方は、App Storeで無料でダウンロードができるので、すぐにでも導入することをオススメします。
導入すると、お手持ちのスマホでカンタンにデザインカンプの確認がリアルタイムにできて効率が上がります。
figma mirrorの使い方をマスターして、効率的にスマホのデザインカンプを作っていきましょう!
Figma mirorの導入方法
さっそくダウンロードしてみましょう!
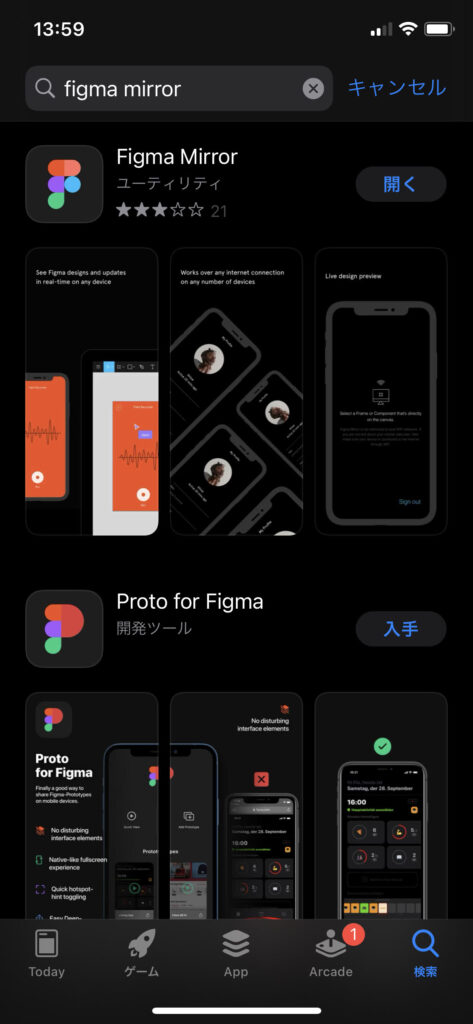
まずApp Storeから「figma mirror」で検索してみましょう。

アカウント作成後
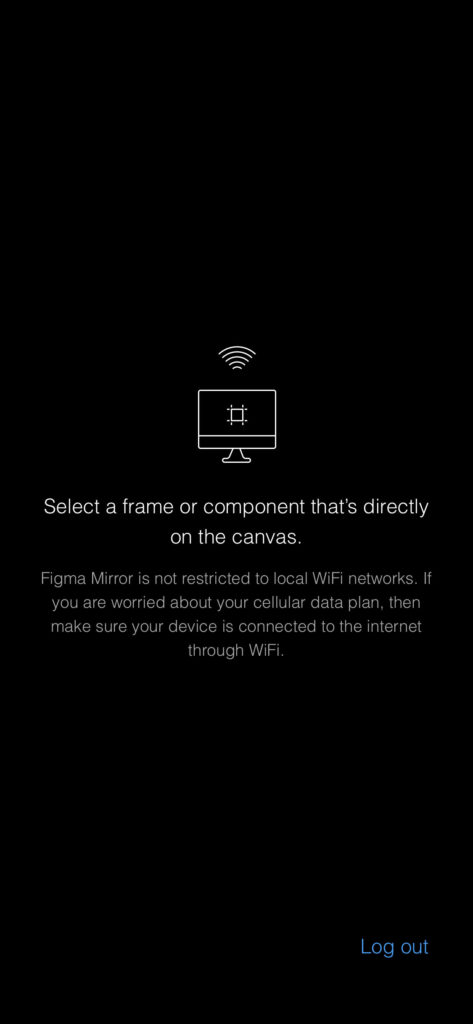
このような👇画面になったらPCのfigmaにアクセスしよう
この状態でしばらくスタンバイしておきます。。。

Figma mirorの使い方
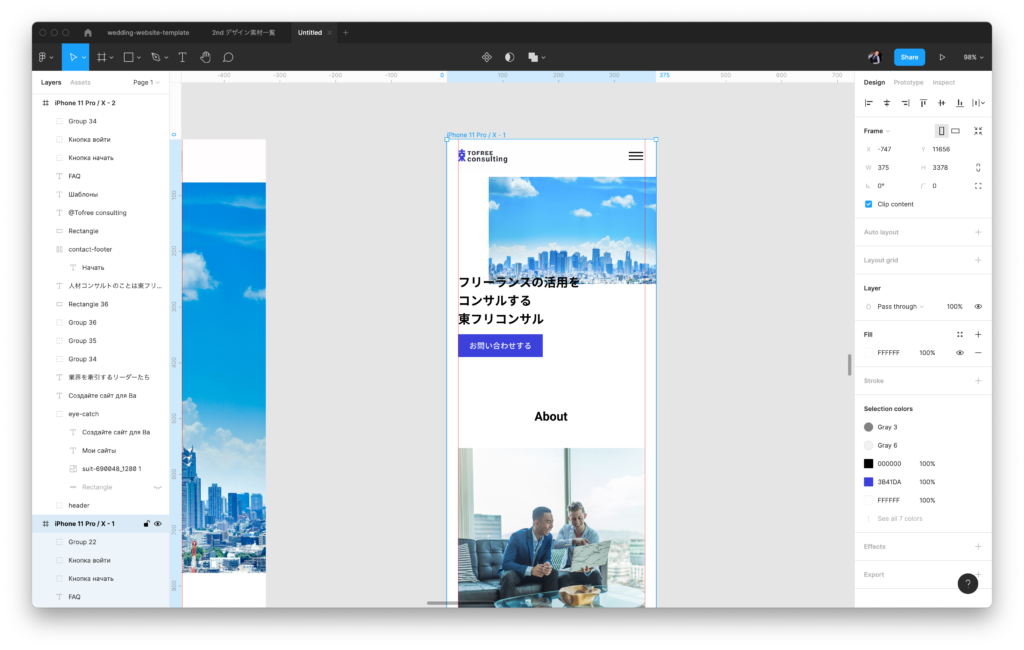
PC版のfigmaを開いたら、SPサイズのアートボードをクリックすると、、、

このように👇SP版のデザインをスマホから確認できるようになります!
えっ!?すごい!やばい!
ってなります。なるはず。
まるで実際のスマホのサイトにアクセスしているようです。
スマホの映し出しも遅延せずに、すぐに映し出してくれます。
PC上のfigmaでの編集にもリアルタイムで反応してくれるので、すごく使いやすい!
実際にfigmaでフォントサイズの変更、コンポーネントの移動、余白の変更もやってみてください。
figma mirrorもそれにあわせて調整をかけている部分が動きます。
まとめ!!
figma mirrorでリアルタイムにスマホ版デザインを確認する方法を紹介していきました。
figma mirrorで確認しながらスマホ版のデザインを制作できます。
つまり、サイト制作がはかどる事、間違いなしです。
早速ダウンロードしてみてくださいね!
figmaをもっと便利に活用していきましょう!